如何缩短WordPress网站的页面加载时间?提高wordpress网站打开速度的办法
经营一家高增长、规模化的企业是一项艰巨的任务。作为网站所有者,尤其是运行大型 WordPress 网站的网站所有者,您对随之而来的无尽技术挑战并不陌生。
核心网络生命失败?

成绩低?

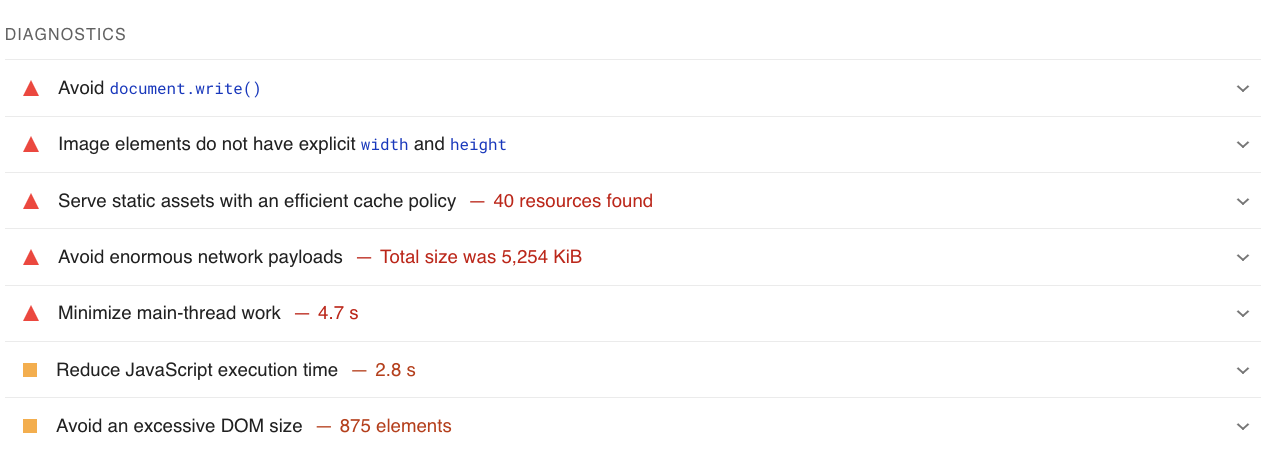
很多性能警告?

这仅意味着一件事 - 您的PageSpeed时间非常慢,而网站访问者不会接受它。
在本指南中,我们将讨论页面加载时间的复杂性以及导致大型数据库 WordPress 网站陷入困境的因素。让我们探索不会破坏您的在线业务的可行的优化解决方案。
wordpress网站制作-页面速度对用户体验和业务 KPI 的影响
如果网站在 3 秒内未加载,超过 40% 的网站访问者会放弃该网站,因此网站速度决定了您在线业务的成功。
随着用户耐心的减少,页面加载时间不仅成为用户体验的关键因素(这会损害品牌的可靠性),而且也成为业务指标的关键因素,例如:
- 跳出率和退出率
- 购物车放弃率
- 用户满意度
- 每个会话的综合浏览量
- 和更多!
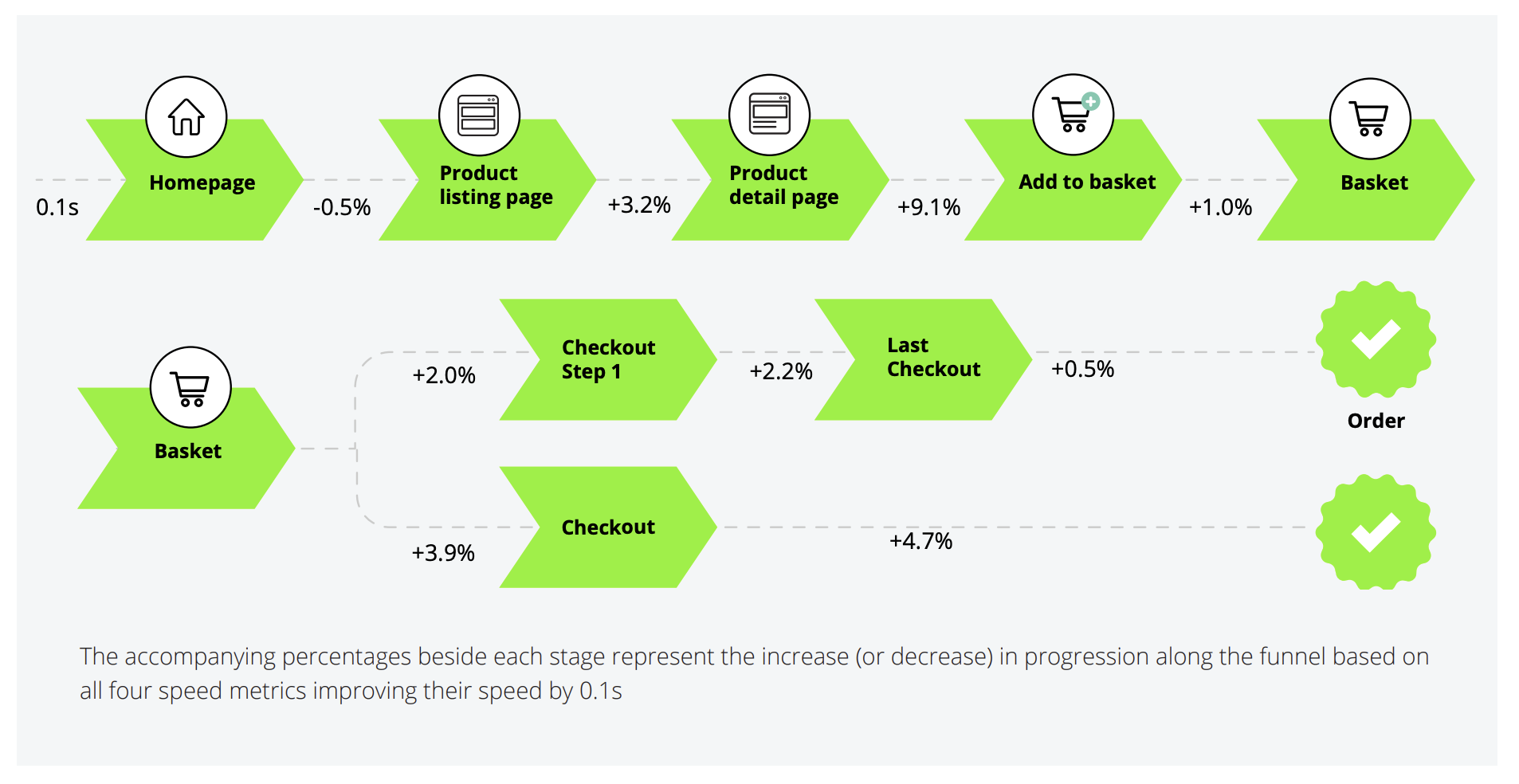
事实是,缓慢的页面速度会影响买家旅程的每一步。在 2020 年的一项研究中,德勤发现,页面加载时间仅缩短0.1 秒,就意味着零售用户的支出增加了 10% 。

除了业务指标之外,缓慢的网站还意味着在关键 SERP 中获得高排名的机会更差,并且 SEA 营销活动的质量得分较低。
在最近的一次网络研讨会中,Google 和 NitroPack 公布了有关网站速度如何影响访问者的新数据:
- 如果网站在 3 秒内加载,用户访问的页面会增加 60%
- 与 2 秒加载页面相比,3 秒加载页面的访问者流失率增加 50%
- 访问者在页面加载 2.75 秒时失去耐心并不成比例地开始放弃网页
了解页面加载时间-wordpress建站
从本质上讲,页面加载时间是指特定网页的所有元素在请求浏览器上完全显示所需的持续时间。这包括一切:文本、图像、样式表、脚本和任何其他内容元素。
然而,区分“首次内容绘制”(当显示第一个内容时)和“完全加载时间”(当所有资源加载完毕并且完成 JavaScript 执行等任何操作时)非常重要。
在本文中,快速的首次内容绘制是我们的首要任务,因为它为您的网站访问者提供页面加载的初始指示。如果没有它,您可能会告诉他们您的网站出现故障。
各种工具(例如Google 的 PageSpeed Insights或GTmetrix)可以帮助网站所有者详细了解其网站的加载过程。通过深入研究这些细微差别,您可以查明需要改进的领域并更有效地制定优化工作策略。
大型 WordPress 网站页面加载时间缓慢的原因是什么?
从本质上讲,大型 WordPress 网站通常带来的复杂性,加上对资源和实施注意事项的需求增加,增加了页面加载问题的风险。
• 数据库查询速度慢
WordPress 通过查询从数据库中检索内容。想象一下在巨大的数字图书馆中搜索一首歌曲而没有适当的搜索功能;它可能会非常缓慢。缓慢的数据库查询通常是由于编码不良的插件(例如出现故障的社交共享插件)、缺乏对象缓存或需要整体数据库清理和优化而引起的。
• 过多的HTTP 请求
对于网页上的每个图像、CSS 或 JavaScript,都会向服务器发送一个请求。例如,具有多个元素的网站或具有 10 个图像的轮播可能会发送过多的请求,从而大大减慢页面加载时间。
• 虚拟主机限制
如果您选择了基本的 Bluehost 或 GoDaddy 共享计划等预算托管服务,您可能会发现资源捉襟见肘,尤其是在流量高峰时。专用或基于云的解决方案会更好,但需要正确配置才能获得最佳性能。
• 臃肿的主题
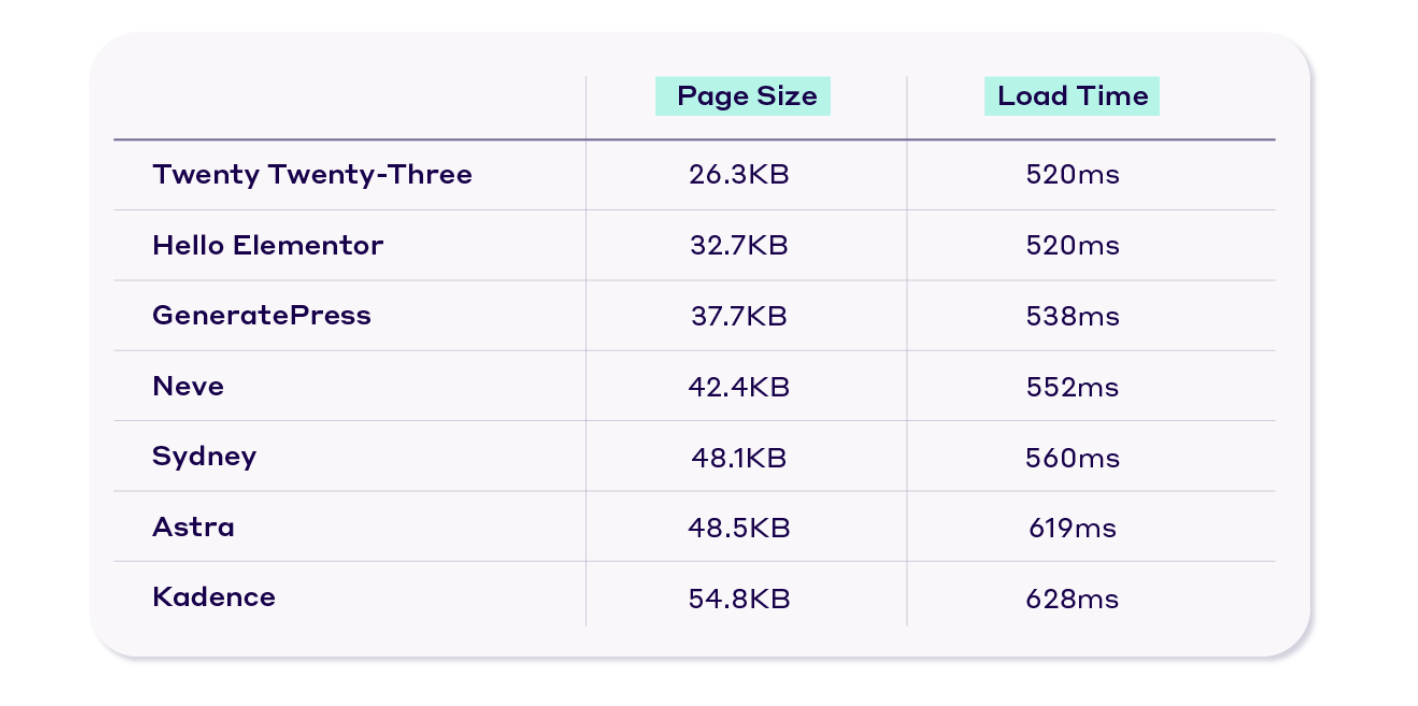
某些主题(例如加载了多个演示内容和华丽元素的主题)可能会减慢您的网站速度。使用 Astra 或GeneratePress 等轻量级主题可以产生显着的变化。
• 过度使用插件
使用无数的插件就像在手机上打开太多的应用程序一样;事情开始滞后。例如,当您只需要一个时安装三个不同的滑块插件可能会减慢速度。此外,某些插件可以在您的所有网页上启动,而实际上,您只在一个网页上使用它们。
• 大型媒体文件
80% 的网站将图像作为其主页上最大的元素,因此在本应为 100KB 的情况下为网站横幅上传 10MB 的图像会降低页面加载速度。优化图像并使用下一代图像格式(如 WebP)以确保它们快速加载至关重要。
• 外部脚本和API 调用
过度依赖外部资源(例如 Google Fonts 或 Facebook 的 API)可能会导致延迟。本地托管字体或异步加载会有所帮助。
• 重定向过多
如果访问者必须跳过多个重定向(例如从旧的博客文章 URL 到新的 URL),就会浪费时间。
• 数据库膨胀
臃肿的数据库就像一个装满书籍的图书馆,其中一半已经过时或不相关。旧的帖子修订、垃圾评论或不活动插件的设置可能会堵塞您的数据库。
减少页面加载时间的 9 种策略(+ 最佳 WordPress 插件)
1. 优化虚拟主机
投资优质托管提供商可确保您的网站拥有有效加载和执行所需的资源。共享主机最初看起来可能是一个经济的选择,但随着您的网站的增长,它可能无法提供所需的资源。
相反,专用托管或虚拟专用服务器 (VPS) 可以提供更好的速度和可靠性。
| 提供者 | 价格(月) | 交通 | 磁盘空间 | 正常运行时间 | 美国加载时间 | 欧洲联盟 | 亚洲 |
|---|---|---|---|---|---|---|---|
| 蓝主机 | $2.75 | 不计量的 | 50GB | 99.73% | 1.28p | 1.76秒 | 2.49秒 |
| 站点地面 | $2.99 | 10,000 次访问/月 | 10GB | 99.99% | 1.4秒 | 0.38秒 | 2.14秒 |
| WP引擎 | $20.00 | 25,000 次访问/月 | 10GB | 100% | 1.16秒 | 1.73秒 | 2.31秒 |
| 金斯塔 | $24.00 | 25,000 次访问/月 | 10GB | 100% | 0.95秒 | 1.14秒 | 2.59秒 |
| 云道 | $11.00 | 1TB 带宽 | 25GB | 100% | 1.18秒 | 0.32秒 | 1.95秒 |
| 霍斯廷格 | $1.99 | 10,000 次访问/月 | 50GB | 99.26% | 1.38秒 | 0.43秒 | 2.06秒 |
最重要的是,集成内容交付网络 (CDN) 可以显着提高您网站的全球覆盖范围和速度。CDN 将您的网站内容分发到全球多个服务器上,从而使国际访问者能够更快地进行本地化访问。
推荐的 CDN: Cloudflare CDN是一家优质提供商,如果您希望将其与一流的性能优化相结合,请考虑使用NitroPack等一体化解决方案。
2.利用浏览器缓存-深圳wordpress建站
当用户访问您的网站时,缓存允许他们的浏览器存储您网站文件的副本。这意味着在后续访问中,他们的浏览器可以更快地加载网站,而无需重新获取所有数据。编辑 .htaccess 文件以包含浏览器缓存规则,或从提供缓存的顶级 WordPress 插件中进行选择。
3. 改进主题和插件管理
选择专为良好的核心网络生命力和加载速度而设计的轻量级主题至关重要。

此外,虽然插件可以为 WordPress 网站添加无数功能,但并非所有功能都是必需的。
进行定期审核以停用和删除多余的插件可以减少膨胀。此外,选择经过优化和高效编码的插件总是有益的。
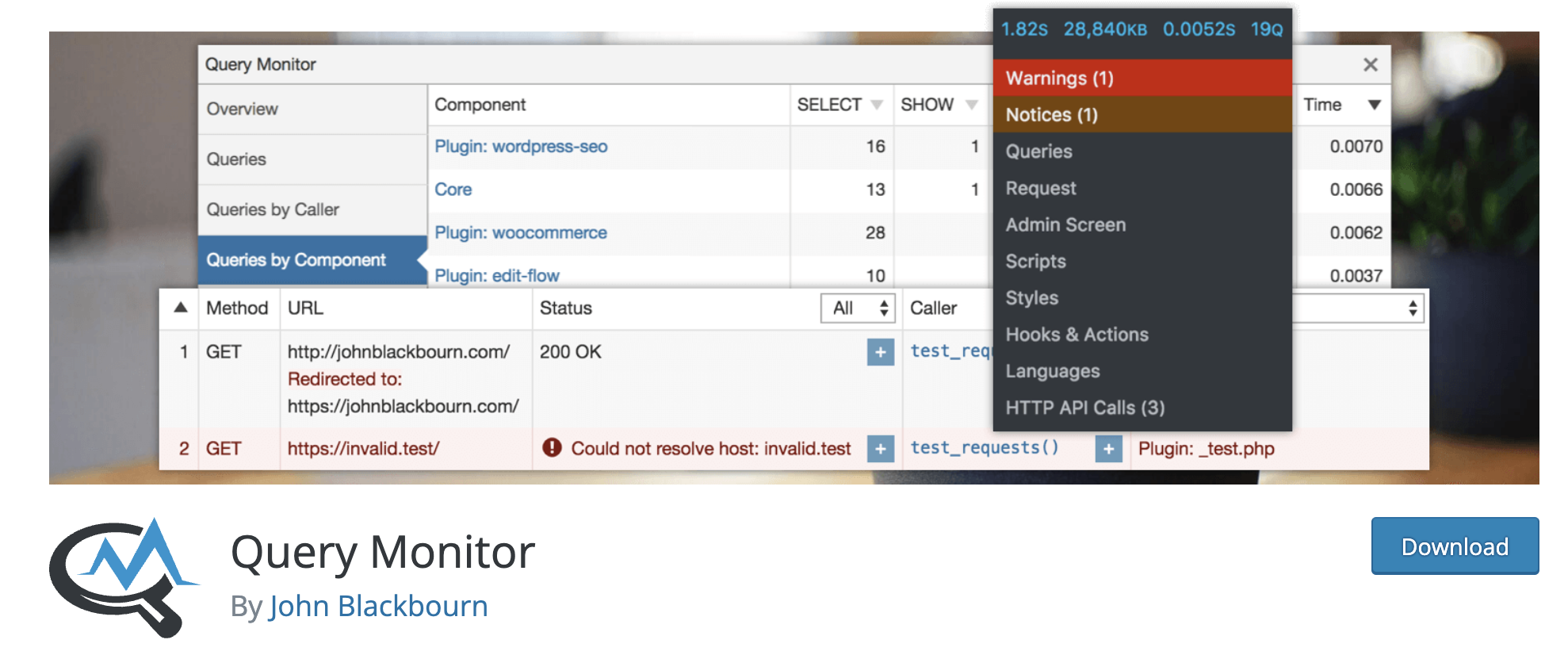
推荐的 WordPress 插件:查询监视器可以帮助识别速度慢的插件
4. 优化图像和媒体- 深圳wordpress网站制作
高分辨率图像可能看起来清晰,但它们可能体积庞大并且会减慢页面速度。使用经过网络优化的压缩图像可确保质量和大小之间的平衡。实施延迟加载可确保图像和媒体仅在进入查看者的可见区域时加载,从而节省资源并加快初始页面浏览速度。
通过向图像标签添加loading=”lazy”来实现本机延迟加载,并通过TinyPNG等压缩工具运行图像。
推荐的 WordPress 插件: a3 延迟加载
5.应用代码精简和串联
缩小和串联是减少浏览器需要加载的文件大小和数量的技术。通过缩小 CSS、JavaScript 和 HTML 文件,可以删除不必要的空格、注释和字符。串联将多个文件合并为更少的文件,从而减少 HTTP 请求的数量。


对于手动方法,请使用 phpMyAdmin 访问您的数据库。选择 WordPress 数据库,选择所有表,然后从下拉列表中选择“优化表”。或者,选择一个插件来自动执行此过程。
推荐的 WordPress 插件:NitroPack
6. 优化你的数据库
随着时间的推移,数据库会积累开销数据并变得缓慢。定期清理和优化数据库可确保查询更顺畅、更快。
推荐的 WordPress 插件:WP-Optimize可以帮助维护健康的数据库。
7. 限制外部脚本
虽然广告、字体加载器和分析等第三方工具对于许多网站来说至关重要,但它们是以速度为代价的。分析这些外部脚本对性能的影响可以深入了解潜在的瓶颈。异步加载可能是一种有效的解决方案,可确保这些脚本不会阻止主要内容的加载。
8.实施AMP(加速移动页面)-深圳外贸网站优化
AMP 是 Google 支持的项目,旨在通过简化内容来加速移动设备上的内容交付。具有 AMP 版本的网站可以为移动用户提供更快、更简化的体验。
推荐的 WordPress 插件:适用于 WordPress 的 AMP插件将自动生成页面的 AMP 兼容版本。
9.减少重定向
每个重定向都会迫使浏览器发出额外的请求,这可能会增加网站速度并减慢网站速度。重定向路径等工具可以帮助识别并最大程度地减少不必要的重定向。
要手动执行此操作,请使用重定向检查器工具来识别不必要的重定向。然后,访问您的 .htaccess 或服务器配置以删除或调整它们。
推荐的 WordPress 插件:重定向插件提供了一个直接在WordPress 中管理和监控重定向的界面。
加快 WordPress 页面加载时间的先进技术
掌握这些先进技术可能需要技术知识,但结果是值得付出努力的。
与任何重大更改一样,请记住在实施新设置之前备份您的站点,并始终监控效果以确保最佳性能。
• 使用 DNS 预取
域名系统 (DNS)预取是一种在用户点击链接之前主动解析域名的技术。本质上,这就像在出发之前查找前往目的地的路线。当用户单击链接或请求来自不同域的资源时,DNS 查找可能会产生轻微的延迟。
通过预取这些 DNS 查找,可以消除延迟:
- 将以下行添加到 WordPress 站点的标头:<link rel=”dns-prefetch” href=”//exampledomain.com”>。
- 将“exampledomain.com”替换为您要预取的域。如果需要,为不同的域添加多行。
注意:确保没有太多预取标签,因为这可能会导致性能下降。
• 预加载资源
预加载允许您通知浏览器即将需要的关键资源。本质上,您是在向浏览器提示即将发生的事情,从而更快地呈现页面。它对于特定 CSS、JavaScript 文件或关键图像等资源特别有用。
设置方法如下:
- 在您网站的标题中,添加:<link rel=”preload” href=”path/to/your/resource” as=”type”>。
- 将路径替换为资源的正确路径,并指定其类型(例如,对于 JS 文件为 as=”script”,对于 CSS 文件为 as=”style”)。
注意:仅预加载对用户体验至关重要的首屏资源。预加载太多资源可能会导致网络拥塞不太重要的资源,从而产生适得其反的结果。
• 服务器端缓存
服务器端缓存是加速 WordPress 的最有效方法之一。此技术存储网页的静态 HTML 副本,从而减少运行 PHP 脚本和数据库调用的需要,这可能非常耗时。每次用户请求页面时,服务器都会提供此静态版本(除非发生更改),从而使页面交付速度更快。
脚步:
- 如果您使用的是托管 WordPress 主机,服务器端缓存可能已经就位。请咨询您的提供商。
- 对于 DIY 解决方案,可以使用 Memcached 或 Redis 等工具。安装和配置将根据您的服务器而有所不同。
- 使用 GTmetrix 等工具测试实现,以确保缓存正常工作。
• 调整服务器设置
调整特定的服务器设置也可以缩短加载时间。两种这样的技术是启用压缩和配置 ETag 。
1. 启用压缩:就像在计算机上压缩文件一样,在服务器上启用 GZIP 压缩可以减少从服务器发送到浏览器的文件大小,从而使网页加载速度更快。
- 对于 Apache 服务器,编辑 .htaccess 文件并添加代码以启用 mod_deflate。
- 对于 NGINX,编辑 nginx.conf 文件并添加 gzip 指令。
2. 配置 ETag:ETag(实体标签)是 Web 服务器和浏览器用来确定浏览器缓存中的组件是否与源服务器上的组件匹配的一种机制。通过正确配置 ETag,您可以确保不会重新下载不必要的数据,从而加快页面加载时间。
- 在 Apache 服务器的 .htaccess 文件中,添加代码以设置 FileETag 指令。
- 对于 NGINX,默认支持 ETag,但可以在 nginx.conf 文件中调整设置。
把它拿开-深圳外贸网站seo
作为大型 WordPress 网站的所有者,您面临的挑战是比竞争对手中的其他人更快地交付内容、服务和产品。研究表明您只有 2.75 秒的时间来赢得网站访问者,因此现在优先考虑优化页面加载时间至关重要。
定期检查应该成为一种常规,确保您的网站保持用户友好和高效。利用工具来监控页面速度随时间的变化将提供宝贵的见解,从而可以进行主动调整。
此外,设置网络性能预算可以指导您的优化工作,确保一致的性能。
毕竟,谁不喜欢眨眼间加载的网站呢?
wordpress网站打开速度,wordpress加载速度,wordpress网站优化经营一家高增长、规模化的企业是一项艰巨的任务。作为网站所有者,尤其是运行大型 WordPress 网站的网站所有者,您对随之而来的无尽技术挑战并不陌生。
Wbsem